Loops & Logic v1.2.3 has some exciting new features to let you integrate theme templates into your L&L layouts
Use PHP templates in your Layouts
In Loops & Logic version 1.2.3, PHP templates from your active theme can be used in your layouts.
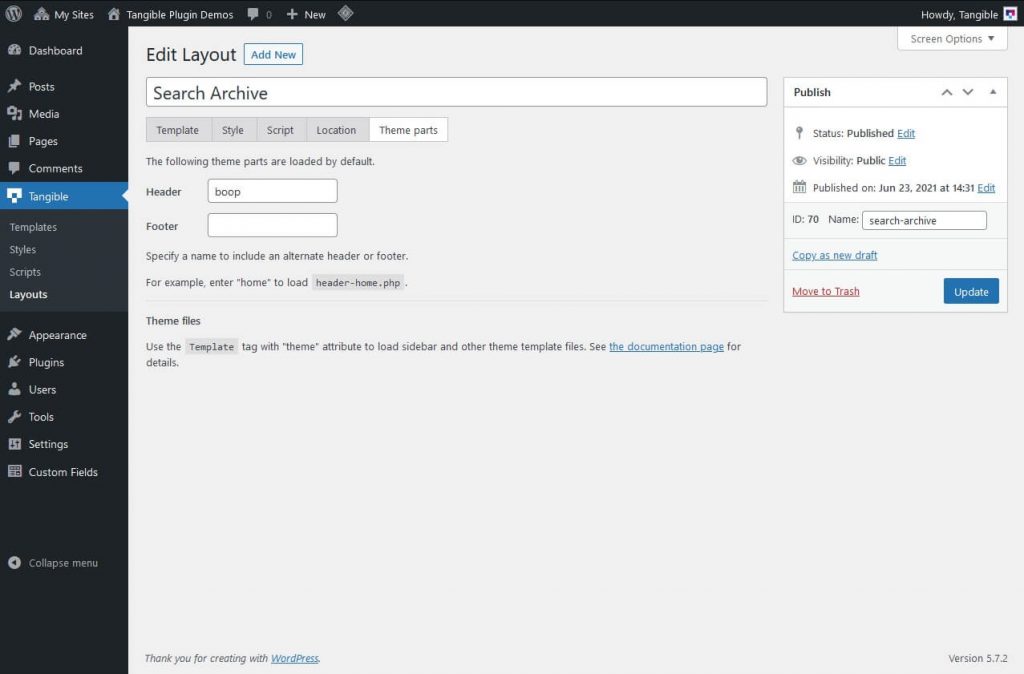
Specifying header and footer files in the “Theme Parts” tab
The new Theme Parts tab includes fields to specify PHP templates from your theme to replace your site header and footer where your layout is applying.

header-boop.php file being used instead of header.php where this template appliesUsing the “theme” attribute with the Template tag
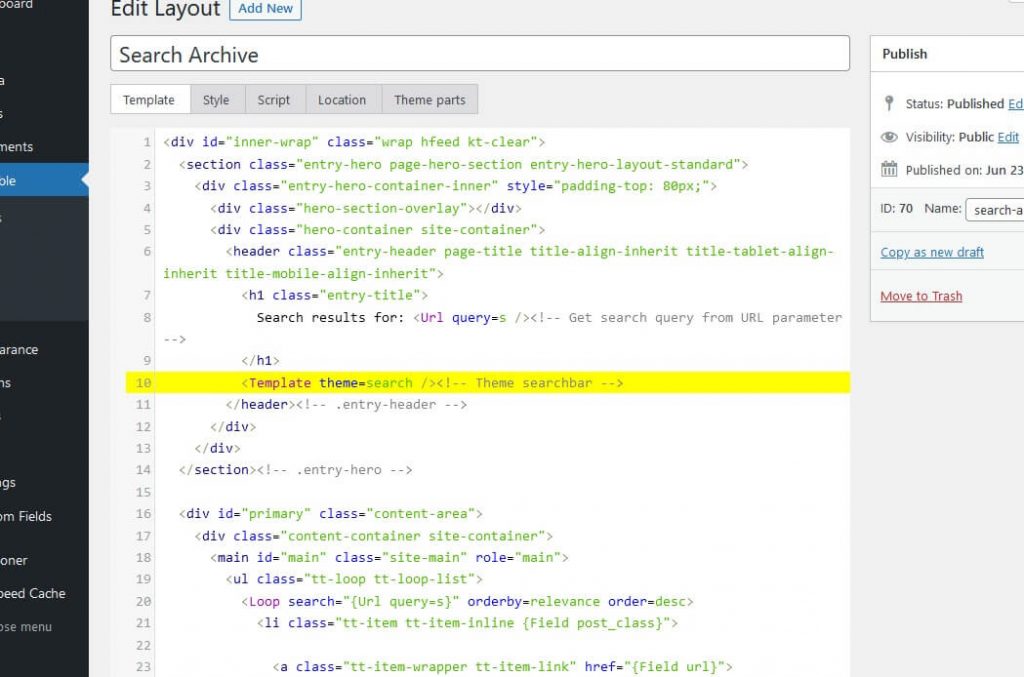
Now you can load theme templates into your L&L layouts with the Template tag. This new feature could be used to use a theme’s search form <Template theme=search /> or sidebar <Template theme=sidebar />, or any other PHP template <Template theme=part name="template-parts/footer-menu" />.

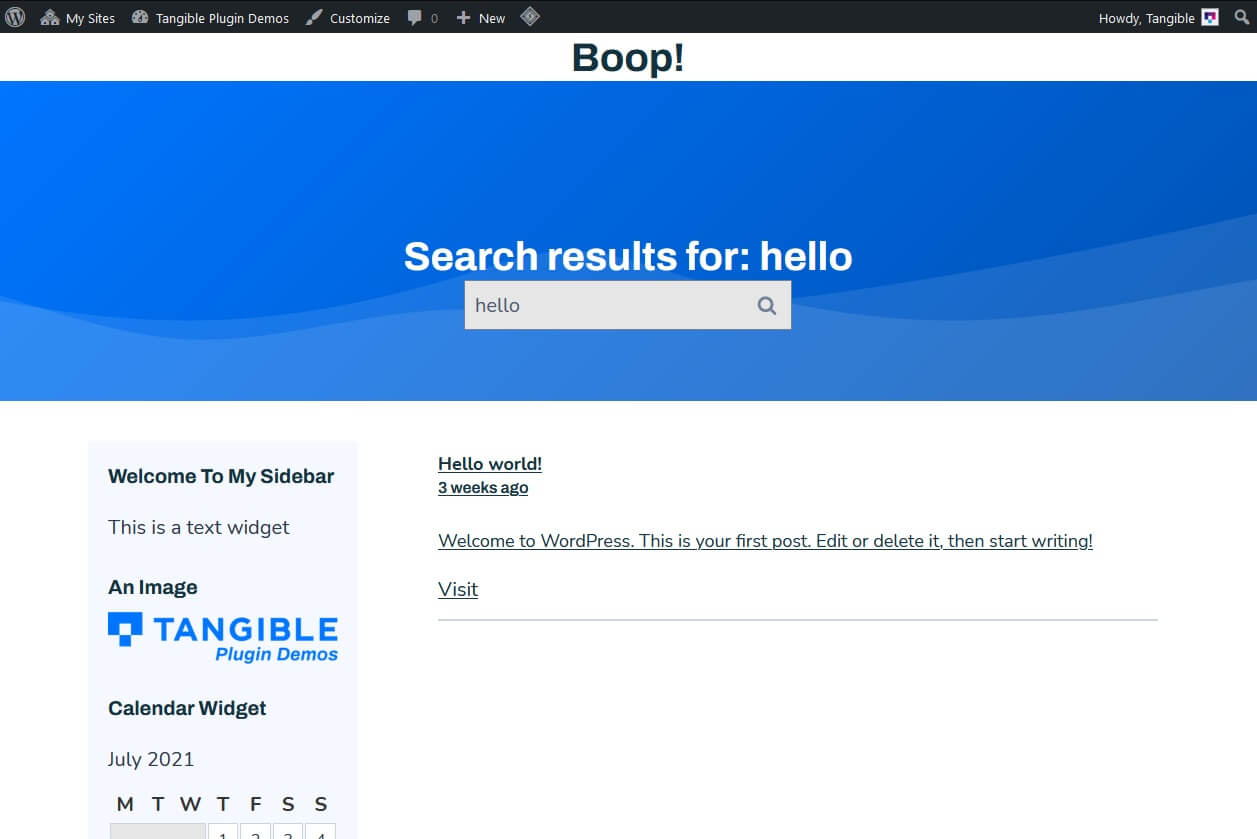
In this example, the header for the search results archive has been replaced with header-boop.php, and the <Template /> tag has been used to load the theme Search Form and Sidebar templates.
<div id="inner-wrap" class="wrap hfeed kt-clear">
<section class="entry-hero page-hero-section entry-hero-layout-standard">
<div class="entry-hero-container-inner" style="padding-top: 80px;">
<div class="hero-section-overlay"></div>
<div class="hero-container site-container">
<header class="entry-header page-title title-align-inherit title-tablet-align-inherit title-mobile-align-inherit">
<h1 class="entry-title">
Search results for: <Url query=s /> <!-- Get the query from the URL -->
</h1>
<Template theme=search /><!-- Load the search template -->
</header><!-- .entry-header -->
</div>
</div>
</section><!-- .entry-hero -->
<div id="primary" class="content-area">
<div class="content-container site-container">
<main id="main" class="site-main" role="main">
<ul class="tt-loop tt-loop-list">
<Loop search="{Url query=s}" orderby=relevance order=desc><!-- Use the URL query with the "search" parameter to only get posts that match the current search term -->
<li class="tt-item tt-item-inline {Field post_class}">
<a class="tt-item-wrapper tt-item-link" href="{Field url}">
<div class="tt-item-text">
<If field=type value=post>
<div class="tt-item-meta tt-meta-terms">
<Loop type=taxonomy_term taxonomy=category post=current exclude=1>
<Field title /><If last><Else />, </If>
</Loop>
</div>
</If>
<h2 class="tt-item-title h6"><If check="{Get prefix}"><Get prefix /> - </If><Field title /></h2>
<If field=type value=post>
<div class="tt-item-meta tt-item-date mb-2"><Format date=ago><Field publish_date /></Format></div>
</If>
<p class="tt-item-description"><Field excerpt auto=true words=25 /></p>
<div>Visit</div>
</div>
</a>
<hr />
</li>
</Loop>
</ul>
</main><!-- #main -->
<Template theme=sidebar />
</div>
</div>
</div>

Added name field and ID label to Template post types
For easier reference when placing templates with the Template tag or shortcode, template ID and Name have been added to the publish panel. The name (slug) can be modified from here.

A few more features added in this update:
- Taxonomy_term Loop improvements:
- Added
hide_emptyparameter which can be set totrueto hide terms which aren’t associated with any posts - Added support for
countparameter - Added support for
orderby_fieldandorderby_field_numberwhich can be used to order results by a custom field value
- Added
- If tag: Add ACF field type conditions, such as acf_checkbox, acf_relationship, etc.
- Loop tag: Add logic to prevent infinite loop when a post loads itself; Improve handling default loop context (global $wp_query) when used without “type” attribute, especially in the context of Beaver template and layout.
More to come soon!
Be sure to check out our documentation and our Discourse Forum for support.
